
Memberstack allows to set Signup and Login redirects for membership plans, but to customize redirects you will need to use a custom code to override redirect URLs on a Member level or a specific UX scenario.
Webflow & Memberstack: Override default Memberstack redirects on Signup & Login
Case: Redirect a user back to the gated content on Signup or Login
- We have a collection-based content, let's say Posts on a Webflow website — a Source Page.
- The content is gated and has a CTA form with an email field and Join Now button.
- The form redirects to the Sign Up page with Memberstack email & password form.
- We need to capture the Source Page's url automatically and then redirect a user back to it after Signup.
As soon as Memberstack doesn't allow to set redirect URLs dynamically, we need a method to capture a source page URL and then override Memberstack default On Signup or Login redirects.
Method: Save page URL to browser's sessionStorage then to retrieve and redirect back to it
- Save page URL and email field value at the Source Page to the browser sessionStorage.
- Redirect a user to the Sign Up page.
- Pre-populate email field from sessionStorage.
- Set a default Memberstack redirect to the "technical" empty page such as /redirect — we will need it to redirect a user to the Source Page.
- at the /redirect page, retrieve URL from signup-source parameter value saved to sessionStorage and redirect a user to it.
Step 1: Save parameters to sessionStorage at the Source Page and redirect to Sign Up page
At the Source Page create a form:
- From block ID: emailform
- Method: POST
- Email field ID: email
- Redirect URL: leave empty (we will assign it via custom code);
Action: leave empty.
Add this code to before </body> at the Page Settings:
<script>
// Get the form element
var form = document.getElementById("emailform"); // Replace "emailform" with the actual ID of your form element
// Add a submit event listener to the form to perform the following action on the form submission
form.addEventListener("submit", function(event) {
// Prevent the default form submission behavior
event.preventDefault();
// Get the email input value and the current page URL
var emailInputValue = document.getElementById("email").value;
var currentUrl = window.location.href;
// Save the email and page URL value to sessionStorage
sessionStorage.setItem('email', emailInputValue);
sessionStorage.setItem('signup-source', currentUrl);
// Redirect to the Signup page
window.location = "signup";
});
</script>
Step 2: Create a Sign Up form and set default Memberstack redirect
At the Sign Up /signup page create a form:
- Form ID: signupform
- Method: POST
- Form attributes: data-ms-form="signup"
- Email field:
- Type: Email
- ID: email
- Field attributes: data-ms-member="email"
- Password field:
- Type: Password
- Field attributes: data-ms-member="password"
- Submit button.
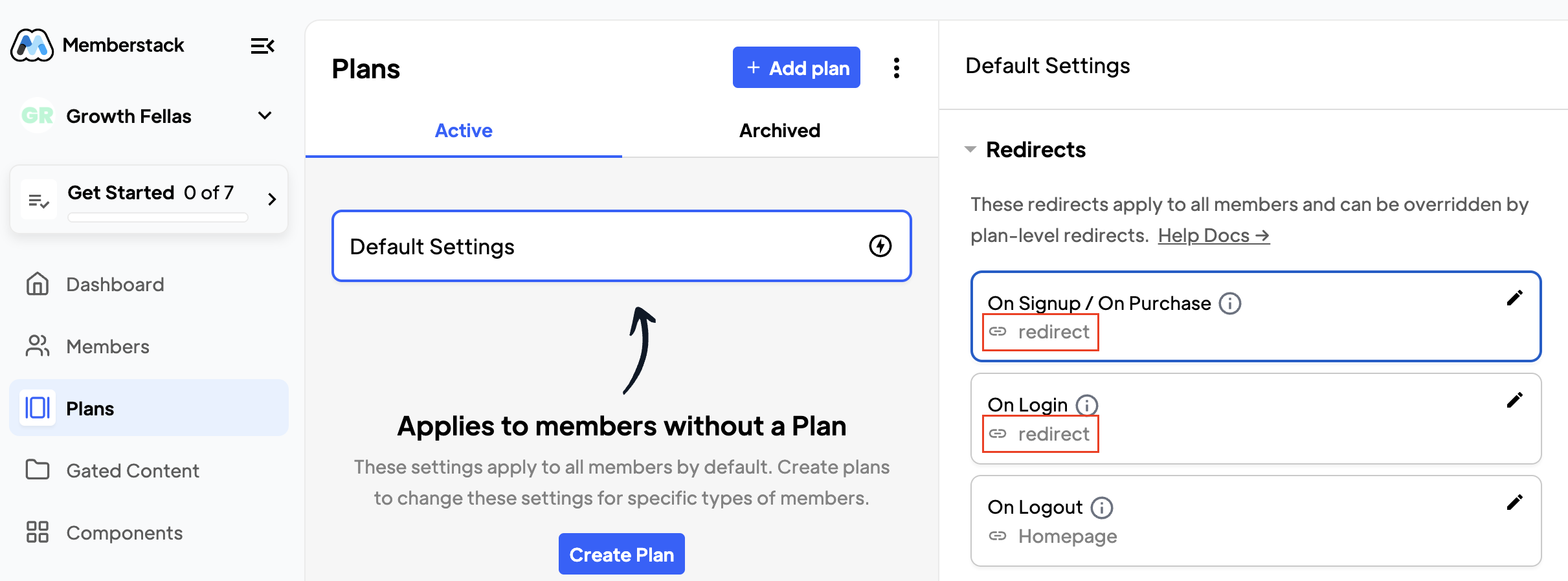
At Memberstack dashboard go to Plans and set default redirects On Signup and On Login to /redirect page:

Step 3: Pre-populate email field in the Sign Up form by retrieving value from sessionStorage
Add the following script to ideally within the <head> or just before the closing </body> tag in the Page Settings.
<script>
// Retrieve the email value from sessionStorage
var emailValue = sessionStorage.getItem('email');
// Check if the email value exists in sessionStorage
if (emailValue) {
// If the email value exists, set it as the value of the email input field
document.getElementById('email').value = emailValue;
}
</script>
Step 4: Retrieve Source Page URL from sessionStorage and redirect a user to it
Create an empty page with /redirect slug. Memberstack will redirect all users on Signup and Login to this page where we can route them further the way we want.
Add this code to the <head> or before the closing </body> tag in the Page Settings.
<script>
// Read the 'signup-source' value from sessionStorage
var signupSource = sessionStorage.getItem('signup-source');
// Automatically redirect the user to the "signup-source" URL
if (signupSource) {
window.location.href = signupSource;
} else {
// Redirect to a home page (or elsewhere you want) if no "signup-source" URL is found
window.location.href = "/";
}
</script>
Related hacks
MNNGFUL Inc.
mjei.me
.svg)
.svg)







.svg)

.svg)

.svg)


Log In or Sign Up above to join the conversation.
Log In or Sign Up to join the conversation.
Join the discussion
0 comments